Create and sell personalised products on PCos Store Front
- hello34589
- Oct 16, 2024
- 6 min read
Personalisation allows customers to add their own text or upload images to products, presenting a huge opportunity to drive traffic and sales. In the UK, over 60,000 people search for "personalised gifts" on Google every month—ten times more than those searching for "gift ideas." In this tutorial, we’ll guide you through the feature that puts you well ahead in this expanding market.

To create a personalised product, you’ll start by making a standard product using Studio, then extend it to decide which elements the customer can personalise. On the shop, this appears as a ready-made template where the customer simply fills in the blanks. Whether it's adding names to stag do T-shirts or uploading a picture of your cat onto a mug, it’s super easy.
How to Create and Sell Personalised Products
Each template is a unique product with its own listing, meaning you can edit each one for SEO, add it to collections, and include it in feeds for paid ads or social media shopping. Not only does this make things easier for the customer, but it also gives store owners control over what can and can't be personalised. For instance, if you want all products to display your logo, you can lock that down in the template, ensuring only other elements can be edited.
Now, let’s dive into creating a personalisation template and explore some strategies for growing a store, whether you’re running it yourself or managing it for a client.
1. Create a Standard Product
Begin by creating a product as usual. Consider which parts of the design you want to make customisable—such as a name on the pocket or a space for uploading a photo. Save the product in the usual way.

2. Convert to Template
In the navigation, select 'New Template'. Select the product you'd like to transform into a personalisable template. You’ll see you can set the parameters for personalisation.
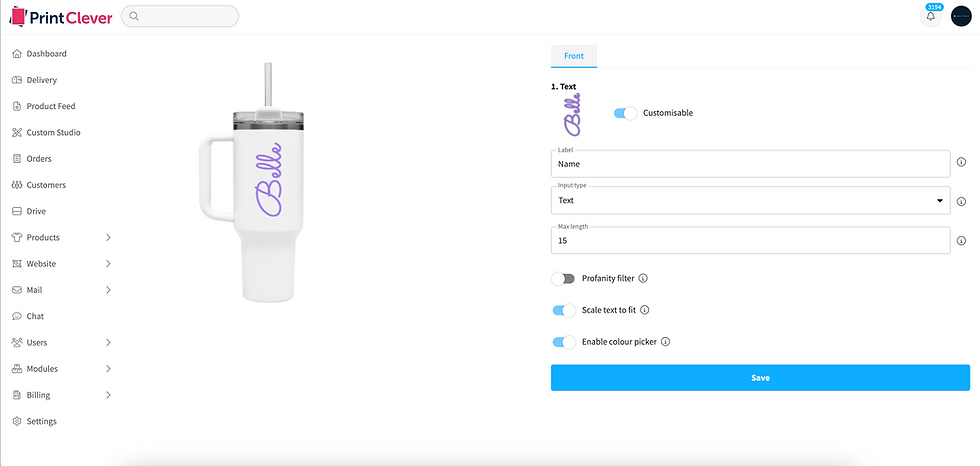
Each element of your design will be listed and you can toggle each one on or off to control whether it can be personalised or not.

The most important next step is to give each personalisable element a self-explaining label that makes it clear what part of the design the customer is editing - e.g. 'Name' or ‘Number’. You can then fine-tune how the user can personalise it on the shop by configuring what you can and cannot do with each element. It’s quite straightforward so try it and see what you can do (all the advanced settings are detailed at the bottom of this blog too). Hit Save.
3. That’s it! Start Selling
Once you've set up the personalisation options, a small paint roller icon will appear next to the product in your "My Products" list, indicating that it's now a template.
The product will be listed on your store just like any other non-personalisable product, ready for customers to customise and purchase.

On the front end, customers will be able to browse and personalise the options you've set, making it just as simple for them to customise and order personalised products or gifts as it is to add any other item to their shopping bag.
Target Intent, Not Just the Product
When it comes to marketing, focusing on intent rather than just the product itself can make a big difference. While people may search for specific items like personalised mugs, those products are often the solution to a broader problem—finding a great gift idea. More people search for help with the problem (finding a gift) than for the solution (the mug), so it’s worth creating landing pages and content that address those key searches and occasions. By offering your products as the answer, you can capture a wider audience and drive more traffic.
Advanced Options
Once you've mastered creating simple templates, try these advanced tips to get the most out of this personalisation feature.
Text Tools
Text is fairly straightforward, but there are still a few controls to play with. A simple text or number input does what you’d think, but you can also switch this setting to Textarea to allow customers to add multiple lines of text to create a list.
You can allow customers to select the colour of their text plus set a character limit, or enable auto-scaling of the text to fit the space so that it shrinks or stops, rather than overflows.
A note on placeholder text: If you select scale-to-fit text, the text will scale to be the same size as the original element. To make this work well, ensure the original element is the ‘biggest’ the text can go, not the average. If you use a short word like NAME, those with long names will have theirs come out teeny tiny as the text shrinks to scale to the original space.
You may choose to enable a profanity filter - if active, this will result in an error if a customer attempts to enter swear words into that field.
Image Tools
If you’re making image areas personalisable the idea is that whatever the user uploads replaces the one you uploaded in the template. You can tune how it does that with some of the advanced settings. First, you can choose how the uploaded image replaces that image area: Cover, Contain or Stretch.
Cover is the default because it’s the most likely one your customer will expect, and it will cover over the image area whilst maintaining the aspect ratio. Contain will fit the image into the area as best as it can, and Stretch will distort them to fit the space exactly.
Image uploads within a shape
You may want to allow customers to upload a photo inside a specific shape - go simple with a circle or go all out for Christmas and add an uneditable elf or Santa hat layer above it. This is where you can start to create really high quality retail-merchandised stores for gift buyers during peak periods. All your customer needs is a phone, their photo album, and you’re away.
Here's how to set one up.
Step 1: When designing your template, add a photo, then put a shape over it (there are loads in the library if you search “shape”, or you can upload a solid .png shape file if you want something different).
Step 2: Select the shape, and in the left-hand menu, set the blend mode icon and then select “Clipping Mask”. Save your product, then in the template builder, make the bottom image (the photo, not the shape) customisable.
You may need to move the layers of other elements in your design around to make sure the clipping mask works correctly. The photo and shape you are using to create the mask should be at the very bottom of the design file, as the clipping mask will mask any layers underneath it.
Note: You can only have one clipping mask in a single design.
Advanced Marketing
So, now we’re going to be clever by using the URL to prefill or change the default contents that load with the page. For example, once we have a template designed for people to add their name, we might logically want to get our name data and then send people a link where their name is already filled in. To do this, you'll need to add an extra section to the end of the product URL and the template will read it and prefill with the contents when it loads.
You could use this with a mailing list, for example, to build a workwear or gifting site and mail everyone on the database a personalised email with a link to a personalised product.
Hey {name}, here’s your product link.com?name={name}
Here’s how it’s done.
1: View the product on the front end of the store. Copy and paste the product URL.
2: Add the following to the end of the URL, replacing the bit in bold:
/?fieldname=content
For example, with a t-shirt set up to prefill the field “year” with the number “1975” you would link to: https://shirtbox.com/product/custom-awesome-years-birthday-t-shirt/?year=1975
If your field name has a space in it, seperate the words with an underscore.
To add more than one parameter, for example if you have two text input fields for a name and an age, add this to the end of the URL once again. :
/?fieldname1=content1&fieldname2=content2&fieldname3=content3
You can specify as many parameters in this way as you want. An advanced marketing tactic using this feature could be to set up an automated email flow that takes the recipient's name from the mailing list and preloads a product with their name for a super personalised recommendation.

Comments